Zclip:复制页面内容到剪贴板兼容各浏览器,复制本页链接地址代码
2015-10-11 11:0:38 | 作者:admin | 0个评论 | 人浏览- 相关标签:
WEB开发中,要让用户复制页面中的一段代码、URL地址等信息,为了避免用户拖动鼠标再进行右键复制操作而可能出现的差错,我们可以直接在页面中放置一个复制按钮,只需要轻轻一点这个复制按钮,内容将会被复制,然后用户可以粘贴到想粘贴的地方。

本文将结合实例讲解如何使用一款基于jQuery的插件——Zclip来实现复制内容到剪贴板的功能。其实IE上有个方法可以实现点击复制,但是由于只是IE独有,所以我们不提倡。而Zclip是利用一个隐藏的flash文件来完成复制的功能,关键是它兼容当前各主流浏览器。
HTML
首先需要在页面中载入jquery库和zclip插件,这两个文件已经打好包,欢迎点击上面的download按钮下载。
<script type="text/javascript" src="js/jquery-1.7.2.min"></script> <script type="text/javascript" src="js/jquery.zclip.min.js"></script> 接着我们在页面中的body部分加入如下代码:
<textarea id="mytext">请输入内容</textarea><br/> <a href="#" id="copy_input" class="copy">复制内容</a> 页面中放置了一个输入框textarea,当然也可以是其他html元素,然后就是一个复制按钮,也可以是链接文本形式。
Javascript
当点击“复制内容”时,调用zclip插件,并提示复制成功,请看代码:
$(function(){
$('#copy_input').zclip({
path: 'js/ZeroClipboard.swf',
copy: function(){//复制内容
return $('#mytext').val();
},
afterCopy: function(){//复制成功
$("<span id='msg'/>").insertAfter($('#copy_input')).text('复制成功');
}
});
});
值得注意的是如果是复制的内容来自输入框input、textarea等,copy对象使用:
copy: function(){
return $('#mytext').val();
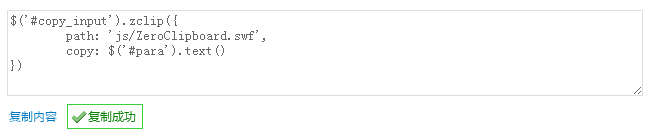
} 如果是复制的内容来自页面元素div、p之类的,copy对象使用:
copy: $('#mytext').text();
这样就完成了复制内容到剪贴板的功能。
参数说明
path:swf调用路径,必须,如js/ZeroClipboard.swf,ZeroClipboard.swf文件已存在下载包中。
copy:复制的内容,必须,任意字符串,也可以是回调函数返回的内容
beforeCopy:复制内容前回调函数,可选
afterCopy:复制内容后回调函数,可选
相关推荐
- 最近发表
-
- Tags列表
-
